ファーストビューとは?重要性とコンバージョンを最大化させる改善ポイントを解説
この記事では、Webサイトのコンバージョン率を高めるためのファーストビュー最適化を解説。コンバージョンを最大化させるファーストビュー改善ポイントや、継続的な分析の重要性に特に焦点を当てています。
ファーストビューとは?
ファーストビューとは、Webページを開いたときに最初に表示される画面のことです。スクロールすることなく、訪問者が直接目にする部分です。
ファーストビューはWebサイトの「顔」とも言える部分です。
ちょうど人と会った時の第一印象のようなもので、訪問者は「このサイトは自分にとって価値があるかどうか?」を、ファーストビューを見て数秒で判断します。
だからこそ、ファーストビューは魅力的なビジュアル、説得力のあるコピー、明確なナビゲーションを備え、訪問者を引きつける必要があります。この部分がしっかりしていると、訪問者は「もっと知りたい!」と思い、スクロールやクリックを続けるわけです。
ファーストビューの重要性:Webサイトの第一印象がコンバージョンに与える影響

良いファーストビューは訪問者を惹きつけ、関心を引き出し、サイトのコンバージョン率に影響を与えることができます。
逆に、効果的でないデザインは、潜在的な顧客を逃す原因となります。
ファーストビューにおける主要な要素には、興味を引くビジュアル、わかりやすいコンテンツ、直感的なユーザビリティが含まれます。
ユーザーが求める情報や興味を引く内容を、素早くかつ明確に提示することが重要です。
また、ブランドのアイデンティティを反映し、信頼感を出すデザインも、効果的なファーストビューを作り出すために重要です。
サイトのファーストビューを最適化することで、訪問者の注目を集め、高いエンゲージメントを促し、最終的にはWebサイトのコンバージョン率を向上させることにつながります。
この最初の印象が、Webサイトの成功へ向けて大切です。
コンバージョンを最大化するファーストビューの改善ポイント
コンバージョンを最大化するためのファーストビューの改善ポイントをまとめました。
クリアなCTA(コール・トゥ・アクション)の配置
- CTAボタンは画面の中央または上部に配置し、ユーザーが最初に目にする場所に設置する。
- ボタンの色はサイトの他の色とは明らかに異なるコントラストの高い色を選び、すぐに目を引くようにする。
- ボタンのサイズは他のテキストやリンクより大きくし、クリックしやすい大きさにする。
- ボタンテキストは直接的で具体的な行動を促す言葉を使用する(例: 「今すぐ予約する」、「無料で試す」)。
- ボタン周辺は他の要素からクリアに区切り、視覚的なノイズを減らしてボタン自体の視認性を高める。
- CTAには緊急感を与える要素を加え、例えば「限定オファー」といった期間限定のテキストを併記する。
- ユーザーが行動を起こしやすいように、CTAボタンには動的な要素(例えば、軽いアニメーションやホバーエフェクト)を加える。
- モバイルとデスクトップの両方で効果的に機能するように、レスポンシブデザインを採用し、各デバイスで最適な表示がされるように調整する。
- CTAボタンのテキストとデザインは明確でシンプルに保ち、ユーザーが一瞬で理解できるようにする。
- ユーザーがCTAボタンをクリックした際に即座に反応があるように、ページのロード時間を最適化し、速やかなフィードバックを提供する。
誘引的なヘッドライン
- ヘッドラインは訪問者の興味やニーズに直接訴えかける言葉を使い、具体的な利益を提示する。
- ヘッドラインは短くて力強い表現を用いて、訪問者が読むのにかかる時間を最小限に抑える。
- ユーザーが解決を求めている問題を指摘し、その解決策を提示する形で設計する(例:「たった3分で簡単に始められるダイエットプラン」)。
- ヘッドラインに数字や統計を取り入れることで具体性を増し、信頼感を与える(例:「5,000人以上が成功したストレス解消法!」)。
- 訪問者の好奇心を刺激するために、質問形式でヘッドラインを作成する(例:「次の休暇でどこに行きたいですか?」)。
- 利用可能な限定オファーや特典を前面に出し、緊急性を高める表現を用いる(例:「今すぐ登録して、特典をゲット!」)。
- 訪問者が感じるかもしれない疑問や不安を前もってクリアにし、安心感を提供する内容を含める(例:「登録無料、いつでもキャンセル可能です」)。
- ブランドの声やトーンを反映させ、親しみやすさと一貫性を保つ。
- SEO(検索エンジン最適化)を意識したキーワードをヘッドラインに盛り込み、検索エンジンでの可視性を高める。
- ヘッドラインを視覚的に際立たせるために、大きくて読みやすいフォントと色を選ぶ。
魅力的なビジュアル
- 高解像度の画像や動画を使用し、プロフェッショナルな品質で訪問者の信頼を得る。
- ビジュアルの選択は、提供する商品やサービスと直接関連するものを選び、訪問者が内容を直感的に理解できるようにする。
- 色の使用はブランドイメージに合わせて統一感を保ちつつ、注目を集める色をアクセントとして利用する。
- 人物が写っている画像や動画を使用することで、製品やサービスの人間味を伝え、ユーザーとの感情的なつながりを促す。
- アニメーションや動的なエフェクトを適度に使用し、Webページに活気を与えてユーザーの興味を長く引きつける。
- ビジュアルのロード時間を最適化することで、訪問者がページを離れることなくスムーズに情報を得られるようにする。
- インフォグラフィックを使用して複雑なデータや情報を簡潔かつ視覚的に表現し、訪問者の理解を助ける。
- ビデオの場合、短くて要点を抑えた内容にすることで、訪問者の注意を最初から最後まで保持する。
- ソーシャルプルーフとして実際の顧客が使用する様子を捉えたビジュアルを展示し、新規訪問者に製品への信頼感を提供する。
ベネフィットの明確化
- 商品やサービスの主要な利点を簡潔に箇条書きで提示し、訪問者にすぐに価値を認識させる。
- 利点の表現は具体的な数値や成果を用いて、明確かつ説得力のあるものにする(例:「30日で体重を5%減らすことが可能」)。
- 訪問者の日常生活における具体的な改善点を示すことで、製品やサービスの直接的な影響を強調する(例:「時間を15%節約し、もっと家族との時間を増やせます」)。
- 利点を視覚的に際立たせるためにアイコンや小さなグラフィックを使用し、テキストの理解を助ける。
- ユーザーレビューや証言を引用して、実際の利用者が体験した具体的なメリットを紹介する。
- 競合他社の製品やサービスと比較して、自社の独自の利点を明確にする(例:「当社のみが提供する独自の機能で効率を向上」)。
- 環境や社会へのポジティブな影響を訪問者に示し、製品のエシカルな側面を強調する(例:「全ての製品は100%リサイクル可能」)。
- ユーザーが直面している問題を解決する方法として、製品の特定の機能を強調する。
- シンプルで直接的な言語を使用し、専門用語を避けて、すべての訪問者が容易に理解できるようにする。
信頼性の向上
- 信頼できるロゴや賞、認証マークをファーストビューの見やすい場所に配置し、業界内での認知と信頼を示す。
- 顧客の声やテストモニアルを目立つ位置に表示し、実際の利用者の肯定的な経験を前面に出す。
- ケーススタディや成功事例を紹介し、製品やサービスがどのように顧客の問題を解決したかを具体的に示す。
- メディアでの言及や記事を引用し、第三者からの評価を通じて製品の信頼性を高める。
- パートナーシップや提携企業のロゴを掲載し、業界内でのつながりと協力関係を強調する。
- 製品の認定や品質に関する詳細情報を提供し、高品質であることを保証する情報を透明にする。
ロード時間の最適化
- 画像ファイルは必要最小限の解像度に調整し、圧縮ツールを使用してファイルサイズを削減する。
- 不要なJavaScriptやCSSファイルは削除または統合し、外部リソースへの依存を減らす。
- ページの読み込みを遅延させる大きな要素は、ページの下部に配置するか、必要になった時点でのみロードするようにする(遅延読み込み)。
- ブラウザキャッシングを活用し、ユーザーが再訪問した際にページのロード時間を短縮する。
- CDN(コンテンツ配信ネットワーク)を使用して、ユーザーの地理的位置に近いサーバーからコンテンツを配信し、ロード時間を削減する。
- Webページの全体的なデータ量を抑えるために、HTML、CSS、JavaScriptのミニファイ(圧縮)を行う。
- サーバーの応答時間を改善するために、データベースクエリの最適化やサーバーのハードウェアアップグレードを検討する。
- AMP(Accelerated Mobile Pages)やPWA(Progressive Web Apps)など、モバイル最適化技術を導入して、特にモバイルユーザーのロード時間を短縮する。
- サードパーティのプラグインやウィジェットの使用は最小限に抑え、ページのロードに影響を及ぼす可能性があるものは排除する。
- 定期的にウェブサイトのパフォーマンステストを行い、ロード時間に影響を与える新たな問題点を特定して対処する。
ファーストビューを最適なものにするための分析と改善
ファーストビューを最適化するためには、定期的な分析と改善が不可欠です。
このプロセスは、訪問者の行動と反応を理解することから始まります。
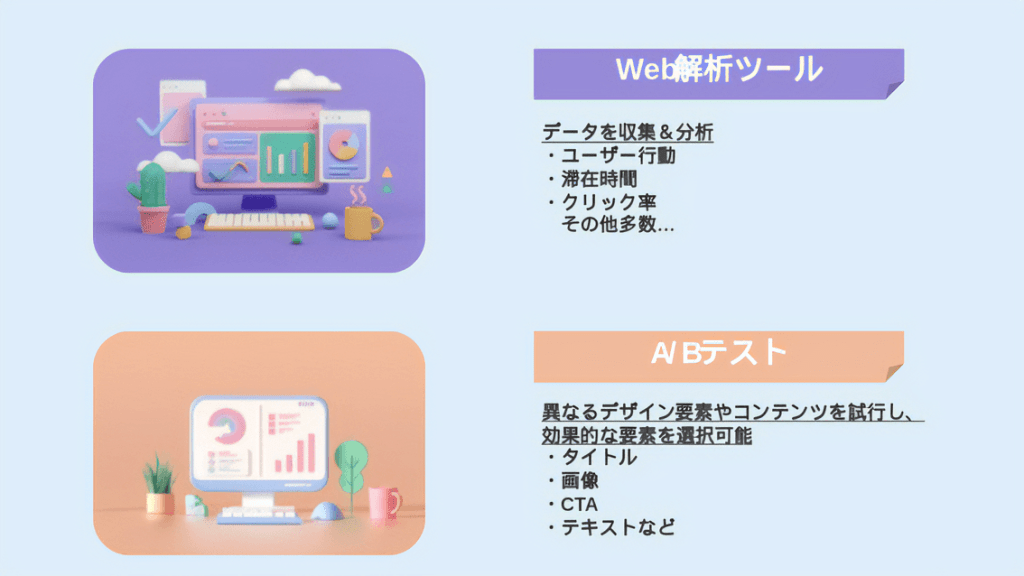
Web解析ツールを用いて、ファーストビューでのユーザーの行動パターン、滞在時間、クリック率などのデータを収集し分析します。
これらのデータは、訪問者がサイト内でどのように行動しているか、どの要素が最も注目されているかを示し、改善すべき点の洞察を提供します。
A/Bテストは、ファーストビューの最適化においても有効な手法です。
異なるデザイン要素やコンテンツを試し、どちらがより高いエンゲージメントやコンバージョン率を生むかを検証します。
たとえば、異なるタイトル、画像、CTAの配置をテストすることで、訪問者の反応に基づいて最も効果的な要素を選択することができます。
また、ユーザーフィードバックも重要な情報源です。アンケートや直接のフィードバックを通じて、訪問者から直接Webサイトの印象や改善点に関する意見を収集することができます。
ユーザーの声を反映させた改善は、エンゲージメントの向上に直接つながります。
これらの分析と改善のサイクルを繰り返すことで、Webサイトのファーストビューを継続的に最適化し、訪問者の関心を引き続け、コンバージョン率を高めることが可能になります。
データに基づいたアプローチにより、より効果的でユーザーフレンドリーなファーストビューの実現につながります。

まとめ
Webサイトの成功は、効果的なファーストビューから始まります。
これは、訪問者の最初の印象を決定づけ、サイト全体のコンバージョン率に直接影響を与える重要な要素です。ファーストビューの最適化には、魅力的なビジュアルデザイン、明確なメッセージ、ユーザビリティの向上が不可欠です。
色彩、レイアウト、グラフィック要素の選択は、訪問者の感情を引き出し、ブランドメッセージを強化します。
コンテンツ戦略においては、ターゲットオーディエンスのニーズに対応した価値ある情報提供が重要です。ストーリーテリングを通じてブランドの物語を伝え、感情的なつながりを築きます。
さらに、定期的な分析と改善は、ファーストビューの効果を持続的に高めるために不可欠です。
Web解析、A/Bテスト、ユーザーフィードバックを活用して、最適なデザインとコンテンツを見極め、コンバージョン率を向上させることが可能です。
総じて、ファーストビューの最適化は、訪問者の関心を引き、信頼を築き、積極的な行動を促すための鍵となります。
これらの要素を効果的に組み合わせることで、Webサイトの成功を最大限に引き出すことができるのです。
「LPを作成したが成果が上がらなかった」、「LPOを考えているけど何からしたらよいか分からない」、という方は少なくありません。
本資料では、LPOを実施するにあたり、重要なポイントのみを厳選した27項目のチェックリストやLPを最適化する3ステップ、ファーストビューのデザインやライティングの注意点までご紹介します。
これからLPを作成する、LPOに力を入れていくという方は、ぜひ本資料を活用してみてください。
グループ会社が運営する外部サイト”Sienca.jp”に遷移します。
筆者紹介 きむ
新規事業開発やデジタルマーケティングチームに所属し、Webマーケティングを勉強中。さまざまな事業において、Webをどのように活用しているのか、最新のWeb活用に興味があります。