EFO(エントリーフォーム最適化)とは?離脱改善のための考え方と具体的な対策
この記事では、エントリーフォーム(入力フォーム)での離脱を減らし、コンバージョンを高める方法を解説します。具体的な改善策や効果的な設計のポイントも詳細に説明していますので、フォーム改善の参考にしてください。
EFO(エントリーフォーム最適化)とは?

EFO(エントリーフォーム最適化)とは、Webサイトのエントリーフォーム(入力フォーム)を改善するプロセスのことです。
EFOでは、Webサイト訪問者が商品を購入する際やイベント・セミナーに申し込む、資料を請求する、または会員登録を行うなどの行動をスムーズに行えるように、フォームに必要な個人情報の入力を簡単にします。
具体的には、入力フォームの設計を見直し、ユーザーが入力を完了しやすくなるよう使いやすさと視認性を高め、フォームの手間や混乱を減らすことで、訪問者が入力途中でページを離れることなく、目的のアクションを完了できるよう努めます。これにより、サイトのコンバージョン率の向上が期待できます。
EFO(エントリーフォーム最適化)を実施するメリット
EFOの実施は、以下のようなメリットがあります。
ユーザー体験の向上
EFOは、入力フォームをより直感的かつ使いやすくすることに重点を置いています。これにより、ユーザーはストレス少なく情報を入力でき、サイト全体の満足度が向上します。ユーザーが快適に感じるフォームは、離脱率を下げ、エンゲージメントを高めることに直結します。
コンバージョン率の向上
フォームがシンプルでわかりやすいことは、ユーザーが最後まで情報入力を完了しやすくするため、最終的なコンバージョンの確率を高めます。特に、購入プロセスや申し込みフォームにおいては、スムーズな入力プロセスが直接的な売上増加につながります。
エラーの削減
適切に設計されたフォームは、入力ミスを減らすのに役立ちます。例えば、フォーマットを指定したり、エラーをリアルタイムで指摘することで、ユーザーが正確な情報を提供する手助けをします。これは、特に登録プロセスや重要な情報を扱う場面で重要です。
再訪意欲の促進
ユーザーが一度良い体験をしたサイトには、再び訪れる可能性が高まります。EFOによって最適化された入力フォームは、ユーザーにポジティブな印象を与え、ブランドロイヤルティの向上に寄与します。
分析とフィードバックの活用
フォームの最適化過程で得られるデータは、ユーザーの行動パターンや好みを理解する貴重な情報源となります。これを利用してさらなるサイト改善につなげることができます。
なぜフォームで離脱が起きるのか?離脱の原因

商品やサービスに関心を持ってもらったにも関わらず、なぜ入力フォームで離脱されてしまうのでしょうか?
原因をいくつかご紹介します。
- 入力項目や入力ステップが多い
- ブラウザを戻ると入力内容がリセットされ最初からやり直し
- 全角や半角の指定がわかりづらく面倒
- 必須項目と任意項目がわかりづらい
- 住所などの補助入力機能がなく入力が面倒
- どこでエラーになっているのかわからない
上記は離脱されてしまう原因の一部ですが、皆様も一度は同じように感じた項目があったのではないでしょうか?
入力項目や入力ステップが多い
入力フォームにおいて、入力項目が必要以上に多いことや、入力フォーム自体の画面遷移ステップが多いことはユーザーにストレスを与えてしまい離脱の原因になります。
ブラウザを戻ると入力内容がリセットされ最初からやり直し
ブラウザバックと言われたりもしますが、ユーザーが前のページに戻ってしまったときに入力内容がリセットされてしまう場合があります。
ユーザーが意図的に前のページに戻る場合もありますが、中には操作ミスで前のページに戻ってしまう場合があります。その都度入力内容がリセットされてしまってはユーザーに多大なストレスを与えてしまいます。
全角や半角の指定がわかりづらく面倒
入力フォームでは全角や半角の指定があることが多いです。そういった場合、ユーザーが入力する前にその情報を伝える方が親切です。まれにすべての項目を入力した後、確認画面に移った際に全角・半角の指定を知らされることがあります。そうなるとユーザーはもう一度その部分に戻り再入力する必要があり非常にわずらわしく感じてしまいます。
必須項目と任意項目がわかりづらい
さきほどの全角・半角の指定と同じように、必須項目や任意項目も入力する前にユーザーにその情報を伝えるほうが親切です。
住所などの補助入力機能がなく入力が面倒
こちらも皆さん経験ある方が多いと思いますが、郵便番号を入力するだけで住所が途中まで自動入力される機能があります。非常に便利な機能なので、逆にこの機能がない場合はユーザーに面倒に思われることがあります。
どこでエラーになっているのかわからない
入力フォームの確認画面に移った際も、エラーになってしまい、さらにはエラー項目がどの項目なのかが不明な場合があります。こちらもユーザーに不快感を与えてしまい離脱につながります。
EFO(エントリーフォーム最適化)の具体的な改善施策リスト

これまでエントリーフォームでの離脱の原因についてご説明してきましたので、ここからは改善施策についてご紹介します。
- 入力項目をできるかぎり減らす
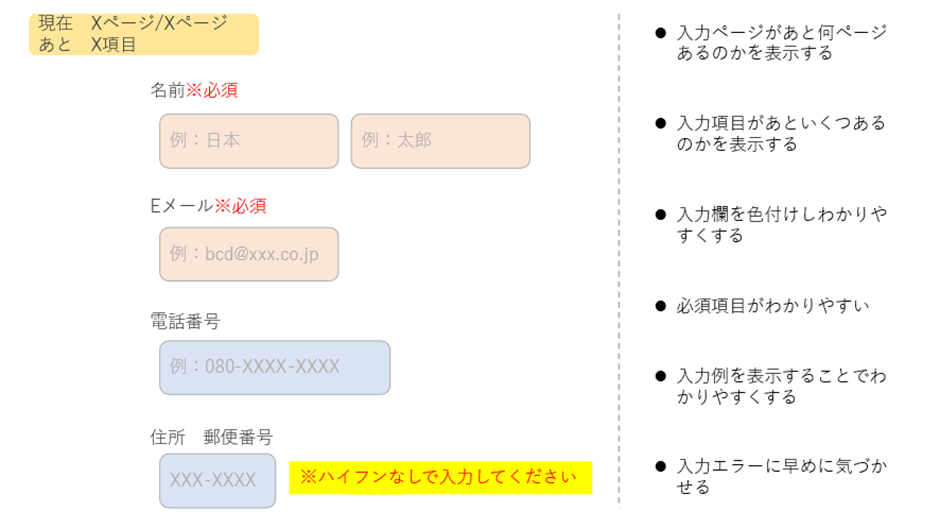
- 入力エラーを早めに気づかせる
- 入力項目があといくつあるのかを表示する
- 入力ページがあと何ページあるのかを表示する
- 入力欄を色付けしわかりやすくする
- 入力例を表示することでわかりやすくする
- コンバージョン(ゴール)の種類によってエントリーフォームを分ける
- 遷移ページが多い場合は出来るかぎり減らす
- ブラウザから誤った離脱を防ぐ
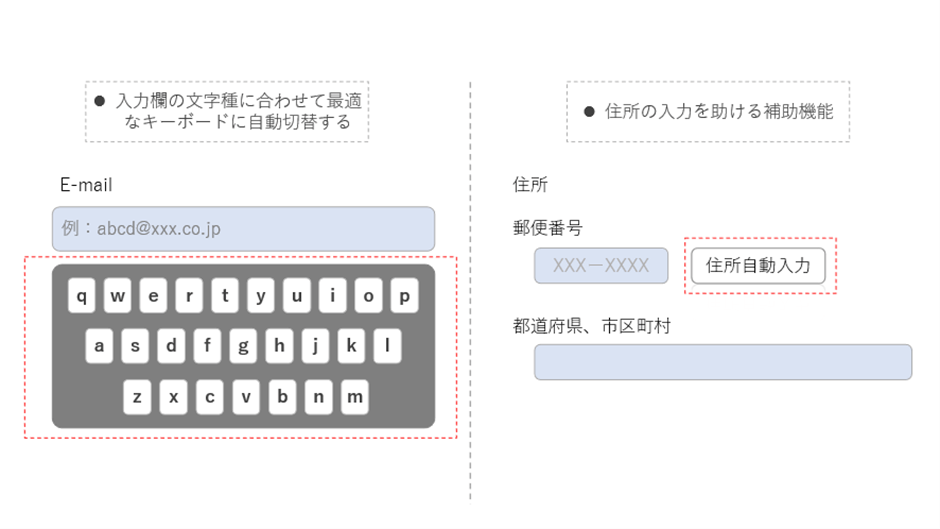
- 住所やメールアドレス入力を助ける補助機能をつける
- 入力欄の文字種に合わせて最適なキーボードに自動切替する
- 必須項目がすべて入力されるまで送信できないようにする
入力項目をできるかぎり減らす
まずは入力項目を必要最小限に減らしましょう。
入力フォームにおける入力項目が多ければ多いほど、ユーザーの離脱率が高まってしまう傾向があります。
入力エラーを早めに気づかせる
入力エラーによるユーザーのストレスを軽減するためには、エラーメッセージを表示するタイミングが重要です。
ユーザーが入力している最中にエラーであることを知らせましょう。そうすることでユーザーはエラー箇所にすぐ気づくことができ最小限のストレスで再入力に移れます。
入力項目があといくつあるのかを表示する
ユーザーが残りいくつの項目を入力する必要があるのかを表示するだけでも効果があります。
ゴールが見えていることで項目を埋めていくモチベーションにつながります。
入力ページがあと何ページあるのかを表示する
入力項目の残り数を表示するのと同じように、残りのページ数を表示することもユーザーのモチベーションを保つ要因です。
漠然と入力していくよりも、ゴールが見えているほうが安心できます。
入力欄を色付けしわかりやすくする
必須入力項目などの欄を色付けしておくことで、重要事項を知らせることができ不必要な入力からユーザーを解放することができます。時間がないときなどは重要事項のみの入力で簡単に済ませたい場合もありますので、そういったときに助かります。
入力例を表示することでわかりやすくする
入力項目の欄に、あらかじめ例を表示しておくことで記入すべき内容を直観的に把握できユーザーのサポートになります。漢字表記なのかローマ字表記なのか、ハイフンが必要なのかそうでないのか、全角なのか半角なのかなどが直観的に把握できるだけでも入力のわずらわしさは軽減されます。

コンバージョンの種類によってエントリーフォームを分ける
入力フォームは商品などの購入だけでなく、資料請求や資料ダウンロード、会員登録などさまざまな目的があります。
入力フォームが同じになっている場合、ユーザーの目的とフォーム名の相違があった場合に混乱を招く原因になります。
コンバージョンごとにフォームを用意し、ユーザーの目的とフォームが一致するようにしましょう。
遷移ページが多い場合は出来るかぎり減らす
Webサイトによっては入力ページ数がとても多い場合がありますが、遷移するページが多ければ多いほど離脱率が高まる傾向にあります。
入力フォームの遷移を減らす解決策の一つとして、ランディングページと入力フォームを一体化する方法もあります。
ブラウザから誤った離脱を防ぐ
ブラウザから誤った離脱を防ぐために、入力中のページから離脱しようとした際に注意を促すダイアログを表示させる方法があります。
一度離れてしまうとこれまでの入力がリセットされてしまうので、ページから離れても問題ないかを確認する施策です。
住所やメールアドレス入力を助ける補助機能をつける
住所入力項目では、ユーザーが入力した郵便番号から都道府県・市区町村を割り出し、自動で入力してくれる補助機能が便利です。
メールアドレスの項目でも@以降に入る文字を予測して一覧表示し入力をサポートする機能があります。
メールアドレスの入力が間違っているとコンバージョン後の確認メールなども届かないので、そういったことを防ぐためにも効果的です。
入力欄の文字種に合わせて最適なキーボードに自動切替する
入力欄は最初から入力文字種が決まっているものがあります。例えばメールアドレスであれば英数字や記号、電話番号であれば数字などです。
パソコンで入力する際はあまり気になりませんが、最近ではスマホで入力する機会も多いと思います。
スマホで入力するユーザーのためにも、入力欄の文字種に合わせてあらかじめ表示するキーボードを合わせてあげたほうが親切です。

必須項目がすべて入力されるまで送信できないようにする
未入力項目があることをユーザーに伝えるためにも、必須項目がすべて入力されるまで送信できないようにすることも施策の一つです。
さきほどお伝えした残りの入力項目数を表示する機能などもありますので、そちらとあわせて検討してみてください。
まとめ
今回はEFO(エントリーフォーム最適化)というテーマを取り上げました。
せっかく商品やサービスに関心を持ってもらったにも関わらず、エントリーフォームで離脱されてしまうのは非常にもったいないことです。
ぜひ自社のWebサイトのフォームを見直して、ユーザー視点で使いづらいポイントがないかチェックしてみてください。
「LPを作成したが成果が上がらなかった」、「LPOを考えているけど何からしたらよいか分からない」、という方は少なくありません。
本資料では、LPOを実施するにあたり、重要なポイントのみを厳選した27項目のチェックリストやLPを最適化する3ステップ、ファーストビューのデザインやライティングの注意点までご紹介します。
これからLPを作成する、LPOに力を入れていくという方は、ぜひ本資料を活用してみてください。
グループ会社が運営する外部サイト”Sienca.jp”に遷移します。
筆者紹介 きむ
新規事業開発やデジタルマーケティングチームに所属し、Webマーケティングを勉強中。さまざまな事業において、Webをどのように活用しているのか、最新のWeb活用に興味があります。