コアウェブバイタル(Core Web Vitals)とは?LCP・FID・CLS3つの指標を解説
最近Webマーケティング業界で、「コアウェブバイタル(Core Web Vitals)」という言葉をよく聞くようになってきました。
本記事では、コアウェブバイタルの概要、SEOやUXとの関連性、重要指標などについて解説します。
コアウェブバイタル(Core Web Vitals)とは?

コアウェブバイタルは端的に言えば「GoogleのUXの指標・評価基準」を指し、現代のWebマーケティング、SEM、SEO業界において非常に重要な指標です。
コアウェブバイタル(Core Web Vitals)はいつからはじまった?
近年になってWebマーケティングやSEO業界でよく耳にするようになったコアウェブバイタルですが、Googleが2020年にその存在を明確に発表し、2021年の6月16日に導入が開始されました。したがって、コアウェブバイタルはかなり最近に始まったものになります。
コアウェブバイタル(Core Web Vitals)とSEOの関連性
コアウェブバイタルは、SEO、特にサイトの内部SEO対策と深い関連性があります。正確に言えば、SEOだけでなく、検索エンジンに関わるマーケティング、SEM全般と深い関連性があるのです。
つまり、コアウェブバイタルを改善することによって、あるキーワードで対象サイトの検索順位が上がり、その結果としてキーワードとの関連性が認められます。
内部SEO対策については、以下の記事でご紹介しているので、ぜひこちらも参考にしてみて下さい。

コアウェブバイタル(Core Web Vitals)とUX(ユーザーエクスペリエンス)

コアウェブバイタルを改善するとSEO上の効果があるのか理解するためにはUX(ユーザーエクスペリエンス)についても知っておく必要があります。
UXとは?
UXとは、ユーザーが商品・サービスを通して得られる体験のことです。UI(ユーザーインターフェース)がユーザーと商品・サービスの接点を指すのに対し、UXはUIも含めた全ての顧客体験を意味します。
SEOでUXがなぜ重要なのか?
SEOにおいてUXが重要なのは、UXに関しても評価対象になるためです。もちろん、UXだけで全ての検索順位が決定するわけではないものの、現代SEOの要素の1つとなっています。
GoogleやクローラーがWebページのUXを評価すると、自然とそのページやURLの検索順位が向上します。逆に、UXの点数が低い場合は、Googleの検索結果の順位が低くなりやすくなることを意味します。
加えて、仮に訪問者がそのサイトを訪問して「価値がある」と思えば、そのサイトのサービスや商品を購入することになります。コアウェブバイタルは、サイト内の体験を図る指標のため、向上すればすなわち、「CV(コンバージョン)数」を増やしていくこともできるのです。
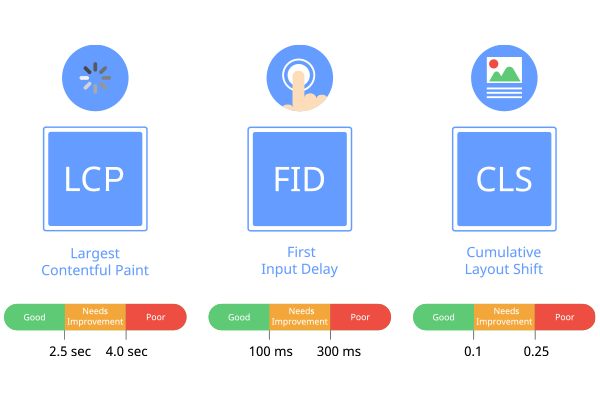
コアウェブバイタル(Core Web Vitals)の重要指標3つ

ページ改善の指標はさまざまありますが、Googleは「ユーザーが使いやすいページ」を明確化するため、3つの指標をウェブバイタルの中核、コアウェブバイタルとして定めています。
コアウェブバイタルの指標は基本的に「良好:Good」「改善が必要:Needs Improvement」「不良:Poor」の3段階評価となります。
LCP(Largest Contentful Paint)-読み込み時間
ページの読み込み時間、ページスピードに関わる指標です。以前から、ページの読み込みや表示が遅ければ遅いほどユーザーの直帰率、離脱率が高まると言われていました。しかし、2020年にコアウェブバイタルが発表されてからは、ユーザーが訪問する前にコアウェブバイタルが読み込み時間をLCPというスコアで評価しています。
Googleの公式ドキュメントでは基準として「優れたユーザーエクスペリエンスを提供するには、ページの読み込み開始から 2.5秒以内にLCPを実現するようにします」とあります。
LCPについて詳しくはGoogle公式が発表しているページをご覧ください。
Largest Contentful Paint (LCP) (web.dev)
FID(First Input Delay)-インタラクティブ性
訪問者がそのページで行うファーストアクションからのページの反応速度や反応それ自体、つまりインタラクティブ性、反応性を計測する指標です。
ユーザーが初めて何らかの操作をしてからFIDがカウントされ、100ミリ秒未満がGood(良好)、300ミリ秒以下はNeeds Improvement(改善が必要)、300ミリ秒を超えるとPoor(不良)と判断されます。
Googleの公式ドキュメントでは基準として「優れたユーザーエクスペリエンスを提供するには、FIDを100ミリ秒未満に収めるようにします」としています。
FIDについて詳しくはGoogle公式が発表しているページをご覧ください。
First Input Delay (FID) (web.dev)
CLS(Cumulative Layout Shift)-視覚的な安定性
ページ読み込みから実際に表示されるまでに起こるレイアウトのズレを計測する指標です。たとえば、見えたものをクリックしようと思ったら、ボタンがズレてしまい押せなかったなどの事態が生じると、コアウェブバイタルでは減点対象となります。Googleの公式ドキュメントでは基準として「優れたユーザーエクスペリエンスを提供するには、CLSスコアを0.1未満に収めるようにします」とあります。
CLSについて詳しくはGoogle公式が発表しているページをご覧ください。
Cumulative Layout Shift (CLS) (web.dev)
コアウェブバイタル(Core Web Vitals)の測定ツール
Google Search Console(グーグルサーチコンソール)
Google Search Consoleは、Webサイト運営やSEO対策業務をされている方に馴染みのあるツールで、通称「サチコ」と呼ばれています。「エクスペリエンス」という項目があり、コアウェブバイタルの指標であるLCP・FID・CLSに問題があるページを自動的に検知してリストアップできます。
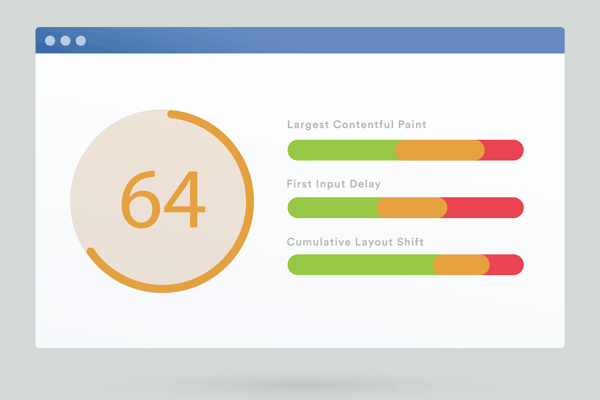
PageSpeed Insights(ページスピードインサイト)
PageSpeed Insightsは、ページ速度改善の担当者、テクニカルSEOの担当者に馴染み深いツールです。URLを入力すると、Webページの読み込み速度をスコアリングしてくれます。サチコと違い、自社ページだけでなく、競合ページの指標も確認できるのがメリットです。
Lighthouse(ライトハウス)
Lighthouseは、Google Chromeのエクステンション、つまり拡張機能で追加できます。調査したいページを開いて、Lighthouseの拡張機能のアイコンをクリックすると読み込み速度などを調査できます。
PageSpeed Insightsにもほぼ同じ機能がありますが、Lighthouseは拡張機能なので素早く調査できるのがメリットです。自社サイトだけでなく、競合他社など多くのページを分析する人にもおすすめでしょう。
Web Vitals(ウェブバイタル)
Web Vitalsは、Google Chromeの拡張機能で、重要指標を大まかに調査・測定できます。Lighthouseの方がより詳細に調査できるものの、測定ツールを手軽に利用したい人におすすめのツールです。
コアウェブバイタル(Core Web Vitals)の改善方法
コアウェブバイタルの調査が終わったら、具体的にWebページを改善していきましょう。もちろんサイトごとに問題点が異なるものの、よくある改善ポイントは次のとおりです。
LCP(読み込み時間)の改善
LCPのスコアによくあるのが、以下のような問題点です。
- 画像の読み込み遅延
- CSSやJavaScriptのレンダリング遅延
- ブラウザのレンダリング遅延
- サーバーの応答時間の遅延
以上の課題に対しては、以下のような解決策があります。
- サイズの大きい画像・ファイルの圧縮、不要な画像・ファイルの削除
- 不必要なコードを削除
- 読み込みの優先度の高いものを先にレンダリング
特に画像サイズが大きすぎることが問題となる場合が多いため、圧縮すると大幅にLCPが改善されるでしょう。
FID(インタラクティブ性)の改善
不必要なJacascriptが原因で発生しているケースがほとんどのため、LCPと同じく不必要なコードを消していくなどして改善する必要があります。
CLS(視覚的な安定性)の改善
CLSのスコアに関して多いのが次の問題です。
- 画像読み込みからのレイアウトのズレ
- フォントなど外部データの読み込みからのズレ
- スライダーによるズレとの判定
- 広告表示
レイアウトのズレに関しては、画像サイズをしっかりと指定しておくことで回避できます。フォントの読み込みに関して優先順位を上げることもスコア改善につながります。あらかじめ表示枠を作っておいて、その後から具体的な表示内容をレンダリングするといったテクニカルな方法もあります。
コアウェブバイタル(Core Web Vitals)とうまく付き合うために

コアウェブバイタルはSEO対策やCVR改善にもつながり、現代のWebマーケティングにおいて決して無視できない指標です。特にサイトや企業のSEO担当者は、コアウェブバイタルのスコアを注視することが重要となります。
しかし、テクニカルな部分が多い作業になるので、コードに直接触らなければ解決しないことも多々発生します。したがって、マーケターの独断ではなく、必ずコーダー、エンジニアと協力して解決しましょう。